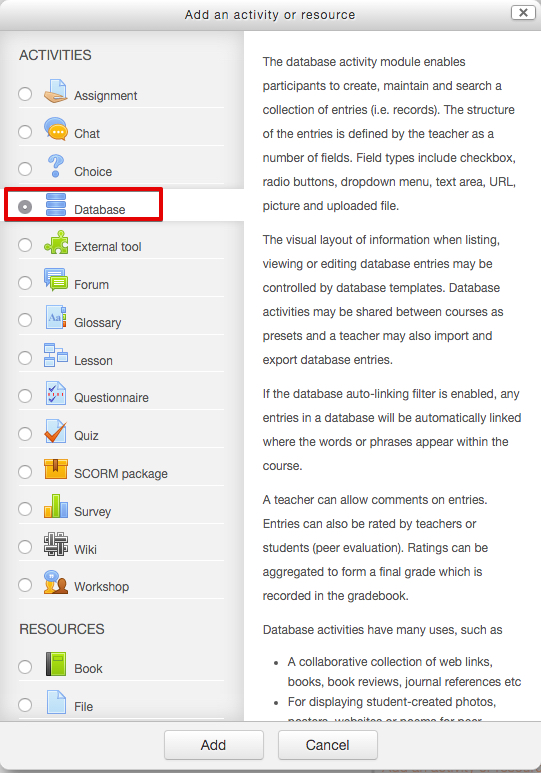
Moodle FlashCards are wonderfully useful. In doing some additional work, it became clear that it is preferential for the FlashCards to open in “Single view” mode. Indeed, I received a request with that particular feature. Essentially, doing so means that the FlashCards would open with the view of a single FlashCard. FlashCards are built off the Database activity within Moodle. By default, Database activities open in the List view.
So, how to change the default behavior in the Database activity to present a FlashCard straight away? I turned to the forums and William Lu came up with a terrific answer. He suggested that we move the actual FlashCard activity to an unseen Topic. For example, if you are displaying ten topics, move the activity to Topic 11. Then open the FlashCard activity and click on “Single view”. Now copy the URL. Then, go back to the section where you want the students to see the FlashCards. Create a new resource of the URL type. Paste in the URL that you copied from the FlashCard single view. A perfectly wonderful work around.
I’m lucky enough to know some other really smart people too. One of the worked up a couple of adjustments to the Templates. There are two Templates that you need to adjust.
First of all, you need to create a class to call. Copy and paste the code below into the List view template:
Templates | List template (Click on Disable Editor button) | Repeated entry box paste this code (replacing what is currently in the box):
<table width=”100%” class=”fc-list-item”>
<tbody><tr class=””>
<td valign=”top” align=”left” width=”175px”>##delcheck## Question: <br> ##edit## ##more## ##delete## ##approve## ##disapprove##
</td>
<td valign=”top” align=”left”>[[Question]][[Picture]]</td>
</tr>
</tbody></table>
<br>
<hr>
(The real difference here is on line one with the addition of class=…)
Next, replace the Javascript template code with the code below:
document.addEventListener(“DOMContentLoaded”, function(e) {
var redirect = window.location.search.indexOf(‘redirect=false’) == -1;
var fc_list_items = xpath(‘//*[@class=”fc-list-item”]’);
if (fc_list_items.length != 0 && redirect) {
location.href = location.href + ‘&mode=single’;
}
var view_list_btn = xpath(‘//*[@title=”View list”]’);
if (view_list_btn.length != 0) {
view_list_btn[0].href = view_list_btn[0].href + ‘&redirect=false’;
}
var fc_btn_container = document.getElementsByClassName(‘button-container’)[0];
/ Add a random card button /
var fc_paging = xpath(‘(//*[@class=”paging”])[1]/a[not(contains(@class,”previous”) or contains(@class, “next”))]’);
if (fc_paging.length != 0) {
var fc_rand_btn = document.createElement(‘div’);
fc_rand_btn.setAttribute(‘class’, ‘btn-togglecard’);
var fc_rand_btn_h1 = document.createElement(‘h1’);
fc_rand_btn_h1.innerHTML = ‘Random Card’;
fc_btn_container.appendChild(fc_rand_btn);
fc_rand_btn.appendChild(fc_rand_btn_h1);
fc_rand_btn.addEventListener(‘click’, function(e) {
e.preventDefault();
var fc_rand = Math.floor((Math.random() * fc_paging.length));
location.href = fc_paging[fc_rand].href + ‘#region-main’;
return false;
});
}
/ Add a previous card button /
var fc_paging_prev = xpath(‘(//*[@class=”paging”]/a[@class=”previous”])[1]’);
if (fc_paging_prev.length != 0) {
var fc_prev_btn = document.createElement(‘div’);
fc_prev_btn.setAttribute(‘class’, ‘btn-togglecard’);
var fc_prev_btn_h1 = document.createElement(‘h1’);
fc_prev_btn_h1.innerHTML = ‘Previous Card’;
fc_btn_container.appendChild(fc_prev_btn);
fc_prev_btn.appendChild(fc_prev_btn_h1);
fc_prev_btn.addEventListener(‘click’, function(e) {
e.preventDefault();
location.href = fc_paging_prev[0].href + ‘#region-main’;
return false;
});
}
/ Add a next card button /
var fc_paging_next = xpath(‘(//*[@class=”paging”]/a[@class=”next”])[1]’);
if (fc_paging_next.length != 0) {
var fc_next_btn = document.createElement(‘div’);
fc_next_btn.setAttribute(‘class’, ‘btn-togglecard’);
var fc_next_btn_h1 = document.createElement(‘h1’);
fc_next_btn_h1.innerHTML = ‘Next Card’;
fc_btn_container.appendChild(fc_next_btn);
fc_next_btn.appendChild(fc_next_btn_h1);
fc_next_btn.addEventListener(‘click’, function(e) {
e.preventDefault();
location.href = fc_paging_next[0].href + ‘#region-main’;
return false;
});
}
});
var xpath = function(path){
var result = [];
var nodesSnapshot = document.evaluate(path, document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null );
for ( var i=0 ; i < nodesSnapshot.snapshotLength; i++ ){
result.push( nodesSnapshot.snapshotItem(i) );
}
return result;
}
That’s it. Those two changes will make is so that when you open the FlashCard activity (or, more importantly, when your students open the activity), a single FlashCard will be presented. *Please note that it is expected that the List view will briefly show before switching to the Single view.
Either method will produce the same result.
Note that the “hide the activity” and link the URL is a great trick to have in your back pocket. This trick could be used in other places and certainly with other Database activities. I love the Moodle community and their willingness to share.
If you are using the FlashCard activity, I’d love to hear from you.
The link below is a FlashCard zip file. Download and have fun.
flashcards-preset-20161110_0124